Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Config 2025
Register to join us in SF or online: May 6-8, 2025

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

Case study templates
Present your project in pre-built editable templates to get you started.

UX Case study template
UX Case Study Template made to help UX Designers create and organize their case study without any struggle.

Case study presentation template
Case study presentation to frame key insights and outcomes.

Long form research case study template with customizable styles.

Design presentation deck
Modern design deck template with multiple sections.

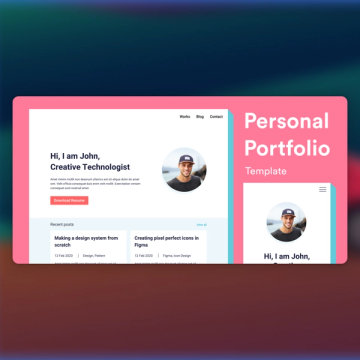
Visual portfolio template
Modern visual portfolio template with 12 column grid and light and dark themes.

Behance Presentation Template
Case study template with multiple components, visual styles and frame sizes.

Case study template
Case study template with pastel style coloring.

Holistic Case Study Template
Case study presentation template complete with project overview, wireframes and key journey insights.

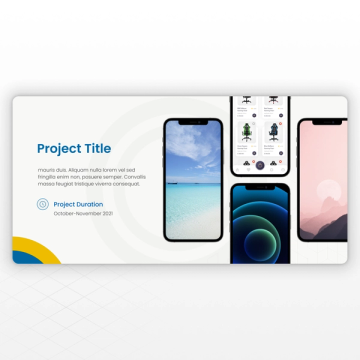
Case study presentation layout for interview
Case study template with multiple app UI screens.

Portfolio UI - Web & Mobile
A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.

Apple device mockups
Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.

User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.

Google UX Design Certificate - Portfolio Project 1 - Case study slide deck [Template] (4).pdf
Hello ! This Case Study involves the process of designing an app for ordering Sushi for UX certificate program. Read less

More Related Content
- 1. Case study of Sushi Restaurant app Vimal S
- 2. The product: “My App” is a Sushi Restaurant app that allows customers to order their favorite Sushi from their home. They offer a wide variety of Sushi. The target customers are the people who like Sushi and lack the time or ability to prepare them at home. Project overview Project duration: September 2022 to December 2022 Preview of selected polished designs.
- 3. The problem: Busy individuals who lack the time or ability to prepare a meal and want to order food from restaurant. Project overview The goal: Design an app for the Sushi Restaurant that allows customers order and pick up Sushi from the restaurant.
- 4. My role: UX designer designing an app for Sushi Restaurant. Project overview Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and iterating on designs.
- 5. Understanding the user ● User research ● Personas ● Problem statements ● User journey maps
- 6. User research: summary I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. From user research it is identified that the primary user group was working adults who don’t have time to cook meals. By research it is identified that time was not the only factor that limited cooking at home, other factors like the need to get groceries for cooking limited cooking meals at home. This user group was annoyed by the waiting time at restaurants and they feel like they would be benefited with a dedicated food ordering app.
- 7. User research: pain points Time Working adults are too busy to spend time to prepare meals Accessibility Platform for ordering food are not equipped with assistive technologies like screen reader and translation feature Payment and checkout Food ordering platforms not having easy payment and checkout options makes it difficult to make purchase Order tracking Without proper order tracking the wait time increases or some warm foods gets cold when it takes time for the arrival 1 2 3 4
- 8. Persona: Reena Problem statement: Reena is a busy working mother with dyslexia who needs an easy way to order and pickup sushi from restaurant because they work day and night shifts and have no time to cook dinner.
- 9. User journey map Image of user journey map Mapping Reena’s user journey revealed how helpful it would be for users to have access to a dedicated sushi ordering app.
- 10. ● Paper wireframes ● Digital wireframes ● Low-fidelity prototype ● Usability studies Starting the design
- 11. Paper wireframes Drafting each screen for paper wireframe for many iterations ensures that the user pain points are met in our design. I prioritized a easy and quick ordering process to help users save time. The elements that were highlighted with stars were used in final version of the homepage
- 12. Digital wireframes Based on feedbacks from user research I decided to make the home screen simple like having simple browse option. Users can browse their food from home page itself Users get recommendations based on their recent orders
- 13. Digital wireframes Based on feedback from user research, I decided to make easy navigation with assistive technology for the users to navigate easily. Easy access to navigation that is screen reader friendly
- 14. Low-fidelity prototype The low-fidelity prototype connected the primary user flow of ordering sushi, so the prototype could be used in a usability study with users. View the low-fidelity prototype using this link: Low - fidelity prototype
- 15. Usability study: findings Write a short introduction to the usability studies you conducted and your findings. Round 1 findings Users want to complete order from compare screen 1 Users expect improvement in visuals 2 Round 2 findings Users want smooth animations in navigation Users want a compare screen 1 Users expect multiple payment methods 2 Users want a confirmation page 3 3
- 16. ● Mockups ● High-fidelity prototype ● Accessibility Refining the design
- 17. Mockups Early designs had plain white backgrounds but after usability studies, I added some visual elements like colors and shadows to the design to make it visually appealing Image of selected screen before usability study Before usability study After usability study Image of selected screen after usability study
- 18. Mockups The second usability study revealed that the users required options to complete order from compare screen. After the study I added the button to complete order and added some visual elements to the design Before usability study After usability study Image of selected screen before usability study Image of selected screen after usability study
- 19. Mockups Main mockup screen for display Main mockup screen for display Main mockup screen for display Main mockup screen for display
- 20. High-fidelity prototype The high-fidelity prototype after the second usability study had a clear user flow from logging into the app to completing the order including the feature to compare items. View the Sushi Restaurant app high-fidelity prototype Screenshot of prototype with connections or prototype GIF
- 21. Accessibility considerations Used icons to help make navigation clear and easier. Used detailed imagery for different types of Sushi the restaurant offers. Provided alt text to images for screen readers to help the users who are visually impaired. 1 2 3
- 22. ● Takeaways ● Next steps Going forward
- 23. Takeaways Impact: The app solves users problems by helping them order their favorite Sushi. Quote from user feedback: “Ordering sushi through the app is easy, the navigation and overall user flow is clear to use.” What I learned: While designing the app, I learned that you have to put users needs first. Multiple usability studies have to be done to ensure a better user experience. Users’ feedbacks are necessary to make the design better.
- 24. Next steps Conduct further usability studies to ensure that the users pain points have been addressed. Conduct user research to understand more user problems. Improve the design according to the users feedbacks from further usability studies. 1 2 3
- 25. Let’s connect! Thank you for your time reviewing my work on the Sushi restaurant app ! If you’d like to see more or get in touch, my contact information is provided below. Email: [email protected]
UX Case Study Presentation Template
What you'll get
Used by designers and teams from, product overview.
- Without a solid structure, presenting a UX case study can feel disjointed or scattered. Designers also often struggle to pinpoint the most impactful highlights of their work.
- Our UX Case Study Presentation Template captures all the important details. It gives you a clear guide to confidently show off your work, even in stressful situations like job interviews.
- Quickly set up your UX case studies and remove the repetitive work of creating new documents. This template organizes your content to tell a polished story that showcases your successes.
- Customize your presentation with preset elements for consistency. Use sections to define problems, identify insights, and propose solutions.
- A well-crafted UX case study presentation can help you land new opportunities. Turn your UX case studies into a powerful narrative that impresses clients and stakeholders.
How will it help me?
- Set up your document in seconds: Get everything you need in one straightforward template. There's no need to keep creating the same document for every new case study
- Organize content effortlessly: Sort all the information you need with pages neatly arranged
- Improve your workflow: Work smarter with a professional presentation that showcases your attention to detail
- Keep it all consistent: Build the presentation to fit your brand's identity. Customize your style with color schemes, typefaces, and more
- Template pages: Capture your UX case study in 22 pre-designed pages to guide your study
- Presentation-ready slides: Present anytime with responsive slides and a 16:9 ratio
- Customizable style guide: Keep your presentations on-brand by customizing color schemes, fonts, and more
- Well-defined sections: Identify key information with sections for problems, insights, solutions, and conclusions
- Structured content: Essential elements for a strong presentation in a fuss-free, straightforward design
- Easy navigation: Form seamless narratives with content flow arranged logically
Requirements
- A basic understanding of UX/UI design principles and Figma
- A desire to improve your case study presentations
- A laptop or desktop computer with steady internet access
- A Figma account (recommended)

Who is this product for?
Students & Junior Designers
Kickstart your design career with a professional and well-organized template.
Senior Designers
Highlight your design expertise by showcasing your work's depth and attention to detail.
Independent Freelancers
Win over new clients and secure more projects with a polished, cohesive presentation.
Design Teams & Startups
Showcase your team's achievements in a compelling and streamlined narrative.
What to expect from a Designership product
Frequently bought together.

Practical UX Research & Strategy

Figma Annotation Kit
Testimonials.

Variety matters. A wider selection of component variants to work with ensures a broader audience gets the best possible experience. That’s why Shipfaster UI 2.5 is packed with new components, even more variants, and refined states.
- Updated icon set in the latest heroicon
- New "labels" text style in typography foundation to differentiate from paragraphs and headings
- More grid layouts for a responsive guide to sidebar grids
- More sizes and enhanced colors for Focused rings
- New flag resource with complete country names and ISO
- Added updated social and media logo icons
- New pie chart components
- New chip components
- New video player components
- More variant styles and enhanced states for accordions
- More variant styles for badges
- More variant styles and enhanced states for breadcrumbs
- New icon, social, and social group components for buttons
- New organizational components and templates for data display
- New and specific date and time picker with more variants
- More variant styles and enhanced states for file uploads
- More variant styles and enhanced states for form control
- More variant styles and enhanced states for inline alerts
- Enhanced states, layout and component properties for input fields
- More variant styles and enhanced states for loaders
- More variant styles and enhanced states for progress bars
- Marketing pages samples now have all responsive views from desktop to mobile
Shipfaster UI v.2.5 is updated just for you. We aim to bring you an elevated design experience with regular design system updates. Be the first to know about the latest news and changes to Shipfaster UI by subscribing to our newsletter.

Meet Shipfaster UI v2.6: Your new and improved design UI kit! 🚀 We've upgraded our components and added user-friendly variants to simplify your design process. Get ready for clearer labels, more dynamic states, and a sleeker interface. Plus, we've fixed the small issues and made finding icons a breeze.
Shipfaster UI v2.6 is all about making your design work faster and easier. Speed up your workflow—see the changes below.
- Improvement and configuration of all the main components
- Refined semantic naming and dynamic states
- New & improved variants for:
- Progress Step and Progress Bar
- Input Fields
- A new set of icons for File Formats
- Improved semantic naming and states
- New header variants in the marketing samples
- Modified neutrals for better contrast and compatibility with our main primary color
- Improved Video Player component
- Fixed missing component properties and variants
- Descriptions and tags for easier searching of icons
- New and refined visuals for marketing sections
- Off-site component documentation
Shipfaster UI v.2.6 is updated just for you. We aim to bring you an elevated design experience with regular design system updates. Be the first to know about the latest news and changes to Shipfaster UI by subscribing to our newsletter.

We realised there was a small issue with some members not being able to load all the images in the design file. What we have learnt is that Figma is a browser-based app which means it’s subjected to a 2GB available memory limit that applies to each browser tab, including those in the desktop app. When loading or editing Figma files nears or or exceeds this memory limit, it can cause performance issues like long load times, crashes and others. Please keep in mind when using our design system, to limit the number of browser tabs you have opened.
- Updated file thumbnails.
- Moved checkboxes, radio buttons and toggles into a new section called Form Controls.
- Compressed all JPG images in the file to reduce file size.
- Members that raised images not loading have confirmed this has solved their issues.
A few members reported seeing ‘3 missing libraries’ upon importing the design system.
- Fixed mission libraries issue.
Figma made some major updates to their platform in May 2022. This included component properties, a re-designed Autolayout, dark mode and much more. In v.2.3 of Shipfaster UI, we have decided to introduce a number of updates that have helped improve the kit’s performance and it’s relevancy with the latest updates.
- Removed .styled components to improve the performance of our design system.
- Updated all components with the new component properties and Autolayout feature.
- Updated all templates with the revised components.
- Migrated our icon system from ‘component variants’ to individual components, to allow for an improved toggling experience.
- Added tablet and mobile versions for all templates.
- Provided pre-designed templates for quick use.
- Included a Shipfaster Starter template for anyone that wants to use a lighter version of our design system.

With Shipfaster 2.4, we’ve focused on adding new styles and components in the Foundation section. There are new secondary color ranges, graphic elements and an all new featured Mockup page to supercharge the way you present your designs. We’ve fine-tuned every detail in v.2.4 of Shipfaster UI to help elevate your designs and keep up with the latest trends in the industry.
- 10 new linear palette gradient options
- 10 new mesh gradient palette options
- Enhance Shadows to complement UI designs with natural-looking shadows
- New blurred option (XXL) for Blurs
- New 3D graphic elements to enhance your designs visuals
- New divider lines to create spaces and sections in your designs
- An all-new dedicated Mockup page which includes:
- Credit card
- iPhone 14 Pro
- Screen Mock Up
- iPad landscape & portrait
- Macbook Pro
- New avatar components including:
- Integrated avatar icons with indicator for badges, status, and notifications
- Shape variant for the master component to easily switch up avatar shape
- New breadcrumb variants with updated indicators
- Updated designed marketing sections and pages with all new mock-ups and avatars, new secondary color palette (with over 12 color ranges) for more color options

Today we’re excited to announce the launch of our Shipfaster UI - A Figma Design System 2.0 🎉 This is our first major upgrade and overhaul to our design system.
- 150+ new global design styles.
- 2,800+ new media assets.
- 6,000+ components and variants.
- 140+ template examples.
- Written instructions for every key component.
- Master components provided with all primary components.
Frequently asked questions (FAQs)
What's the ux case study presentation template for.
The UX Case Study Presentation Template from Designership is a template that helps designers explain their work clearly and confidently in job interviews or meetings. It guides you to organize your design steps, choices, and results in an engaging way.
Is the UX Design Case Study Template free?
Yes, this is a premium template that Designership provides to help you give your project presentations a professional and consistent look.
Can I customize the UX Case Study Template to fit my brand's identity?
Absolutely. You can easily customize the UX Case Study Template to match your own brand, including your colors, fonts, and style, to make it truly yours.
How many sections does the UX Case Study Presentation Template have?
Our UX Case Study Presentation Template comes with organized sections to define problems, insights, solutions, and conclusions. This is so that you don't miss any key details in your presentations. It has everything need to cover every part of your case study.
Can I use the UX Case Study Template in Figma?
Yes, this template works in Figma.
How will the template help organize my case study?
The template gives you a clear outline to follow. It guides you through each step of your case study, from the challenges and solutions to the methods you used and the results you achieved. That way, you tell a clear story of your project.
What sets this UX Case Study Template apart from other templates found online?
Our UX Case Study Template is crafted to help you tell the story of your project in a compelling way. It's designed for easy customization, thanks to expert input from Michael Wong (Mizko).
Do I need any specific software to use the UX Case Study Presentation Template?
It's best to use this template in Figma to get the most out of its features, but it's also made to be flexible enough for use with other design tools.
How can I learn UX Research?
A quick Google or Youtube search can teach the theory behind UX research. But if you want to apply what you learn in the workplace, take our Practical UX Research & Strategy Course. Learn how to apply tactical UX research strategy to your designs and make better-informed decisions. This course takes you through the entire UX research process, from planning your research strategy to getting insights from participants and presenting data-backed design solutions. By the end of the course, you'll be able to deliver business-driven designs and gain the confidence of stakeholders and clients with actionable insights and clear strategies.
Start designing today!
Enter your email address to receive the resource file.

Master highly-demanded skills in hours not weeks

Ultimate Figma Mastery
Ux research & strategy.

UX/UI Design Course
Fast-track your design process.

Shipfaster UI: Figma UI Kit & Design System

Join our newsletter

Get 10% off on your first purchase

IMAGES
COMMENTS
Mix and match with Figma Slides templates. ... 792 • 18.4k users. Open in Figma. About. Comments 2. Free UX case study presentation deck template for you to use ...
Sep 16, 2021 · A list of 31 UX research presentations, reports, free templates and examples for sharing UX research findings. Formats include user research reports, slide decks, case studies, and more.
Dec 25, 2023 · So, if you're looking for an easy and effective way to share your UX journey, this template is here to make it simple and engaging! Table of Content. Project overview; Understanding the user; Design process; Refining the design; Going forward; Highlights. 20-slide presentation; Light and dark themes included; Detailing each step for a complete ...
Display your projects and research in an organized and presentable format with free templates to get you started.
Use these free UX presentation templates to present your analyses, deliver user research findings, and get your team on the same page. Get started in a few clicks.
Nov 28, 2022 · Google UX Design Certificate - Portfolio Project 1 - Case study slide deck [Template] (4).pdf - Download as a PDF or view online for free Submit Search 3 likes • 5,212 views
Template pages: Capture your UX case study in 22 pre-designed pages to guide your study Presentation-ready slides: Present anytime with responsive slides and a 16:9 ratio Customizable style guide: Keep your presentations on-brand by customizing color schemes, fonts, and more
This case study summarizes a design project to create an app or website to solve problems for target users. The project lasted from Month Year to Month Year. As the lead UX designer, responsibilities included user research through methods like interviews and journey maps to understand pain points. Wireframes and prototypes were created and tested through studies. Designs were refined based on ...
Google UX Design Certificate - Portfolio Project 1 - Case Study Slide Deck [Template] - Free download as PDF File (.pdf), Text File (.txt) or read online for free. This case study summarizes a design project to create an app or website for a target user group. The problem was [problem] and the goal was [goal].
Nov 27, 2022 · 1- Best practices while composing your slide deck. 2- The storytelling behind every single case study, and how to present it. 3- Best practices while doing the presentation.